Seperti kebanyakan aplikasi atau platform web based yang biasanya ada fitur upload fotonya, kebanyakan fitur dari aplikasi tersebut juga bisa langsung upload gambarnya dengan langsung paste ke browser otomatis upload. Disini kita akan mencoba bagaimana cara paste gambar di browser
Di javascript sudah terdapat eventlistener untuk paste, jadi tinggal menggunakan itu saja.
window.addEventListener("paste", event => {
console.log(event);
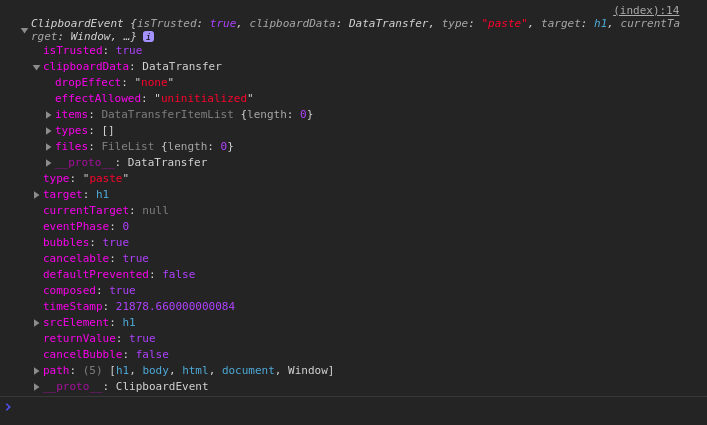
});Event yang diterima yaitu ClipboardEvent dimana di dalamnya terdapat object DataTransfer bernama clipboardData

Untuk mengambil item yang kita paste ke dalam browser menggunakan
window.addEventListener("paste", event => {
const items = (event.clipboardData || event.originalEvent.clipboardData)
.items;
});Dari event tersebut bisa kita ambil itemnya satu persatu karena event tersebut menerimanya dalam bentuk multiple/array meskipun inputan yang diberikan kita nanti hanya satu.
window.addEventListener("paste", event => {
const items = (event.clipboardData || event.originalEvent.clipboardData)
.items;
for (let index in items) {
const item = items[index];
}
});Nah object item yang akan kita ambil dari item tersebut hanya yang berjenis file bukan plain/text. Jadi kita masukkan kondisi untuk jenis item
window.addEventListener("paste", event => {
const items = (event.clipboardData || event.originalEvent.clipboardData)
.items;
for (let index in items) {
const item = items[index];
if (item.kind === "file") {
// item disini berjenis file
}
}
});Dari item tersebut, kita bisa ambil blob dan juga bisa diambil data URLnya menggunakan FileReader() untuk ditampilkan di browser.
window.addEventListener("paste", event => {
const items = (event.clipboardData || event.originalEvent.clipboardData)
.items;
for (let index in items) {
const item = items[index];
if (item.kind === "file") {
// file blob
const blob = item.getAsFile();
const reader = new FileReader();
reader.onload = event => {
// hasil gambar base64
console.log(event.target.result);
};
reader.readAsDataURL(blob);
}
}
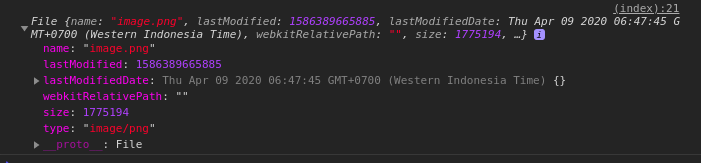
});variabel blob disana adalah file blob dari object yang kita paste ke dalam browser, jika diconsole maka isinya seperti ini

Sedangkan event di dalam reader.onload akan menerima hasil gambar dalam bentuk bas654 yang bisa di tampilkan di browser.
Kita bisa membuat element Image() lalu attribute src diisi dengan hasil dari FileReader() tadi
<!-- di html -->
<div id="gambar"></div>// di javascript
window.addEventListener("paste", event => {
const items = (event.clipboardData || event.originalEvent.clipboardData)
.items;
for (let index in items) {
const item = items[index];
if (item.kind === "file") {
// file blob
const blob = item.getAsFile();
const reader = new FileReader();
reader.onload = event => {
// menampilkan gambar
const image = new Image();
image.src = event.target.result;
document.getElementById("gambar").appendChild(image);
};
reader.readAsDataURL(blob);
}
}
});Untuk blobnya jika ingin dikirim menggunakan API bisa menggunakan FormData()
const formData = new FormData();
formData.append("image", blob);Hasilnya akan seperti ini

*Catatan: yang kita copy adalah gambarnya, bukan file yang ada di folder. Karena jika file yang ada di folder kebacanya di ClipboardData bukan bertipe file melainkan plain/text dari letak direktori si gambar tersebut.
Untuk menggunakannya di React, kita bisa menaruh eventListener nya di lifecycle ComponentDidMount() atau useEffect() jika menggunakan Hooks